Kommander: Unterschied zwischen den Versionen
Escho (Diskussion | Beiträge) (Haupttext erweitert) |
Escho (Diskussion | Beiträge) (kommander geht nicht unter KDE 4.3) |
||
| (13 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
| − | {{ | + | {{Kommander_Navibox}} |
| − | ==<font color=" | + | == <font color="maroon"> Einleitung </font> == |
| − | + | Kommander ist ein Tool, mit dem man KDE-Dialoge erstellen kann, die über die Möglichkeiten von kdialog hinausgehen. Dieses Programm lässt sich aber auch dazu verwenden, verschiedene Aufgabenstellungen unter einer einheitlichen Bedienoberfläche zusammenzufassen. | |
| − | |||
Das Bauen von eigenen, also benutzerdefinierten Dialogen, erfordert Programmierkennnisse (C++). Möchte man aber nur eine kleine, einfache GUI mit Kommander-Bordmitteln basteln, so sind Programmierkenntnisse zwar hilfreich, aber nicht unbedingt erforderlich. Dafür stellt sich dem motivierten Anfänger ein anderes Hindernis in den Weg. Und dieses Hindernis heißt Dokumentation. | Das Bauen von eigenen, also benutzerdefinierten Dialogen, erfordert Programmierkennnisse (C++). Möchte man aber nur eine kleine, einfache GUI mit Kommander-Bordmitteln basteln, so sind Programmierkenntnisse zwar hilfreich, aber nicht unbedingt erforderlich. Dafür stellt sich dem motivierten Anfänger ein anderes Hindernis in den Weg. Und dieses Hindernis heißt Dokumentation. | ||
| − | Die Bedienungsanleitung zu | + | '''Die Bedienungsanleitung zu Kommander ist für den Nicht-Programmierer zum großen Teil unverständlich!''' |
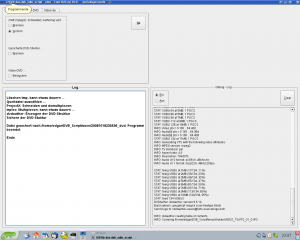
| − | Hier will nun dieser Wiki-Artikel etwas Hilfestellung leisten. Es wird versucht, dem interessierten Laien den Umgang mit | + | [[Bild:Dvb_script_gui.png|thumb|right|GUI für das DVB-Script]] |
| + | Hier will nun dieser Wiki-Artikel etwas Hilfestellung leisten. Es wird versucht, dem interessierten Laien den Umgang mit Kommander etwas näher zu bringen. Schaut euch zum Beispiel einmal die Bedienoberfläche für das [[Dvb_script_gui|DVB-Script]] an. | ||
| − | + | Ihr werdet vielleicht denken: Sowas schaff ich nicht. Das ist mir zu kompliziert. Dazu sage ich nur: Habt etwas Geduld! Ihr bekommt hier Schritt für Schritt erzählt, wie diese GUI entstanden ist. | |
| − | Eine Bemerkung sei noch erlaubt, bevor wir | + | Eine Bemerkung sei noch erlaubt, bevor wir ''in medias res'' gehen. |
| − | + | So ganz ohne Programmierkenntnisse werden wir doch nicht auskommen. Denn, wenn wir eine Bedienoberfläche für ein Bash-Script erstellen wollen, dann müssen wir auch wissen, wie das geht, das Programmieren eines Bash-Scriptes. | |
Fangen wir also an! Und keine Angst, wir beginnen erst einmal einfach, ganz einfach... | Fangen wir also an! Und keine Angst, wir beginnen erst einmal einfach, ganz einfach... | ||
| + | == <font color="maroon">Installieren von Kommander</font> == | ||
| + | Ihr wolltet es einfach haben, ihr bekommt es einfach:Kommander ist bei KDE dabei und kann problemlos mit Yast installiert werden: | ||
| + | |||
| + | * Yast starten und das Root-Passwort eingeben | ||
| + | * Auswählen: ''Software installieren oder löschen'' | ||
| + | * Bei Suche eingeben: ''kommander'' und auf ''suchen'' drücken | ||
| + | * Folgende Pakete auswählen: ''kommander'' und ''kommander-Runtime'' | ||
| + | * Akzeptieren | ||
| + | |||
| + | Falls von Yast gefragt werden sollte: Nein, wir wollen keine weiteren Pakete installieren! | ||
| + | |||
| + | {{Achtung| Mit dem Update auf KDE 4.3 wird auch Kommander in einer Version 4.3.x angeboten. Diese Version ist im Moment nur sehr eingeschränkt funktionsfähig. Es ist darauf zu achten, sowohl kommander, als auch kommander-runtime in der Version 3.5.x zu verwenden}} | ||
| + | |||
| + | == <font color="maroon">Arbeiten mit Kommander</font> == | ||
| + | === Dialog erstellen === | ||
| + | Kommander sollte nun irgendwo im KDE-Startmenue bei den Anwendungen unter dem Menuepunkt ''Entwicklung - Bedienoberfläche'' zu finden sein. Man suche einfach nach einem Programm mit dem Namen ''Kommander-Editor''! | ||
| + | |||
| + | Auch über die Kommandozeile können wir Kommander starten, indem wir in eine Konsole eintippen: ''kmdr-editor'' | ||
| + | |||
| + | Es erscheint das Editor-Fenster von Kommander, in dem wir ''Datei - neu erstellen'' auswählen. Im nun erscheinenden Fenster wählen wir ''dialog'' aus. Und schon befinden wir uns mitten drin im Editor-Modus und könne einen Dialog (eine GUI) ganz nach unseren Wünschen programmieren. | ||
| + | |||
| + | === Dialog speichern === | ||
| + | Das funktioniert wie bei jeder anderen KDE-Anwendung auch: | ||
| + | |||
| + | * Datei - speichern unter | ||
| + | * Namen eingeben, unter dem die Datei gespeichert werden soll | ||
| + | * OK | ||
| + | * Dateiname: | ||
| + | |||
| + | pfad_zur_beispieldatei/beispieldatei.kmdr | ||
| + | |||
| + | Dabei ist noch folgendes zu beachten: | ||
| + | |||
| + | Bevor ein Dialog gespeichert wird, sollten alle Unterfenster von Kommander geschlossen werden. Nur das Editor-Fenster darf noch zu sehen sein. Tut man das nicht, so kann es passieren, daß Kommander beim Schließen abstürzt und die vermeintlich gespeicherten Änderungen mit sich ins Nirwana nimmt! | ||
| + | |||
| + | === Dialog ausführen (kommander-executor) === | ||
| + | Bevor nun der fertige Kommander-Dialog gestartet werden kann, müssen wir das kmdr-file ausführbar machen : ''Eigenschaften – Berechtigungen'' | ||
| + | |||
| + | * Den vorhin (fiktiv) programmierten Dialog können wir dann starten, indem wir im Editor-Fenster auf "Exec" klicken. | ||
| + | * Oder wir machen es wieder mit der Bash und geben in ein Terminal folgenden Befehl ein: | ||
| + | |||
| + | kmdr-executor pfad_zur_beispieldatei/beispieldatei.kmdr | ||
| + | |||
| + | * Eine [[Dvb_wiki_script/Installation#Startdatei_f.C3.BCr_das_Script|Desktop-Datei]] ist hervorragend dazu geeignet, den Dialog zu starten. | ||
| + | |||
| + | == <font color="maroon">Vorbereitungen</font> == | ||
| + | Wir brauchen ein Verzeichnis, in das wir die kmdr-Dateien abspeichern, mit denen wir experimentieren wollen. Nennen wir es ''Spielwiese'' und legen es in unseren persönlichen Ordner. Diesen Namen habe ich gewählt in Anlehnung an die [[LinuxClubWiki:Spielwiese|Spielwiese]] des [[Hauptseite|LC-Wikis]] . Ein Platz zum Experimentieren eben! | ||
| + | |||
| + | * Kommander zum Editieren öffnen | ||
| + | * Neuen Dialog erstellen | ||
| + | * Dialog speichen unter | ||
| + | |||
| + | ~/Spielwiese/beispiel_1.kmdr. | ||
| + | |||
| + | == <font color="maroon">Beispieldialoge</font> == | ||
| + | Schauen wir uns kurz das Editorfenster an, das wir nun bearbeiten werden. Das Formular ''Form1'' soll leer sein (Also den Button, der schon drin ist, einfach vergessen, den bauen wir später noch ein!) | ||
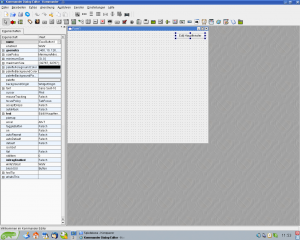
| + | [[Bild:Kommander_editor.png|thumb|center|leeres Editorfenster]] | ||
| + | Alles gesehen? Gut! Dann also weiter im Text...<br> <br> | ||
| + | |||
| + | Das erste Beispiel werde ich etwas genauer schildern, damit wir ein Gefühl für den Umgang mit Kommander bekommen. | ||
| + | |||
| + | === beispiel_1.kmdr: Begrüssungstext === | ||
| + | Dieser Dialog soll uns einen Gruß auf den Bildschirm zaubern. Dazu verwenden wir ein Kommander-Widget mit dem Namen ExecButton. Ein ExecButton führt die Anweisung aus, die in ihm als Kommander-Text gespeichert ist. Programmieren wir ihn also: | ||
| + | |||
| + | * ''ExecButton'' oben in der Symbolleiste anklicken (Quadrat mit dem OK drin) | ||
| + | * Im Formular durch Linksklick einfügen | ||
| + | |||
| + | Im Eigenschaftsfenster links werden einige Eigenschaften geändert: | ||
| + | |||
| + | * ''name:'' Begrüssung1 | ||
| + | * ''text:'' Hallo Welt | ||
| + | |||
| + | Nun noch die Grösse des Buttons an den Text anpassen (Kontextmenue vom ExecButton (Rechtsklick) - Grösse anpassen) | ||
| + | |||
| + | Fehlt noch die Begrüssung selbst. Dazu wählen wir aus dem Kontextmenue des ExecButtons den Punkt ''Kommander-Text bearbeiten ''und geben folgende Anweisung ein: | ||
| + | |||
| + | message_info("Hallo Welt, hier bin ich") | ||
| + | |||
| + | |||
| + | Anschließen drücken wir das Bearbeiten-Fenster weg und speichern den Dialog ab. Um den Dialog auszuführen, drücken wir oben auf den Exec-Knopf (Zahnrad). Es erscheint ein Dialogfenster mit einem Button drin. | ||
| + | [[Bild:Kommanderdialog_beispiel_1.png|thumb|center|Dialogfenster]] | ||
| + | Der Button heißt, wie wir sicherlich ahnen, ''Hallo Welt'' und nicht ''Edit Hauptfenster''. Klicken wir auf diesen Knopf, dann wird uns der Begrüssungstext angezeigt. | ||
| + | |||
| + | === beispiel_2.kmdr: Der Funktionsbrowser === | ||
| + | Es gibt noch eine Möglichkeit, den Kommander-Text, also die Anweisung, einzugeben. Das ist der Funktionsbrowser. Das Arbeiten mit ihm erscheint auf den ersten Blick zwar ziemlich kompliziert, zeigt aber die vielen Möglichgkeiten, die in Kommander stecken. Dazu erstellen wir einen neuen dialog und speichern ihn unter folgendem Namen: | ||
| + | |||
| + | ~/Spielwiese/beispiel_2.kmdr | ||
| + | |||
| + | * ExecButton einfügen mit folgenden Eigenschaften: | ||
| + | * ''name:'' Begruessung2 | ||
| + | * ''text:'' Hallo Universum | ||
| + | * Grösse anpassen und das Kommander-Text-Fenster öffnen | ||
| + | |||
| + | Unten im Fenster befindet sich im Feld ''Einfügen'' ein Button mit dem Namen ''Funktionen''. Damit wird der Funktionbrowser gestartet (Die Inhalte in den Fenstern vergessen wir wieder. Sie waren für ein anderes Beispiel gedacht). | ||
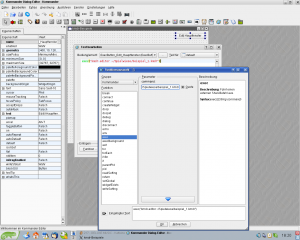
| + | [[Bild:Funktionsbrowser_Kommander.png|thumb|center|Funktionsbrowser]] | ||
| + | Das Fenster der Funktionsauswahl ist in vier Abschnitte gegliedert: | ||
| + | |||
| + | # Links lassen sich Anweisungen (Funktionen) auswählen. Diese Anweisungen sind in sinnvolle Gruppen eingeordnet | ||
| + | # In der Mitte ist das Feld Parameter. Hier wählen wir das Bedienelement aus, auf das die Anweisung wirken soll. In unserem Fall also: ''Begruessung2. ''Zusätzlich lassen sich, abhängig von der Anweisung, weitere Parameter eingeben. In unserem Fall der Begrüssungstext | ||
| + | # Rechts wird kurz beschrieben, was die gewählte Anweisung bewirkt | ||
| + | # Und unten erscheint der fertige Befehl, wenn wir ihn mit dem blauen Down-Pfeil eingefügt haben. | ||
| + | |||
| + | Tun wir das also und bauen damit unseren Dialog: | ||
| + | |||
| + | * ''Bedienelement:''''' '''Begruessung2 | ||
| + | * ''Gruppe:'' Message | ||
| + | * ''Funktion:'' Info | ||
| + | * ''text:''''' '''Hallo Universum, schon wieder ich! | ||
| + | * Mit dem blauen Pfeil die Anweisung einfügen und OK drücken. | ||
| + | * Das Fenster ''Text bearbeiten'' wegdrücken und den Dialog speichern. | ||
| + | * Ausführen mit Exec oder einer anderen der oben geschilderten Möglichkeiten | ||
| + | |||
| + | Noch ein Beispiel gefällig? OK, einen hab ich noch... | ||
| + | |||
| + | === beispiel_3.kmdr: Verbindungen === | ||
| + | Kommander kann mit ''Signals'' und ''Slots'' umgehen. Was soll das denn heißen?. Na ja, ganz einfach: | ||
| + | |||
| + | Wenn wir auf dem Formular mehrere Widgets plaziert haben, dann kann es sein, daß wir mit dem einen Widget ein anderes beeinflussen wollen. Stellen wir uns also vor, wir haben den schon bekannten ExecButton eingebaut und wollen mit ihm ein Script starten, welches in einem Kommander-Widget mit dem Namen ScriptObject gespeichert ist. | ||
| + | |||
| + | Der Sender wäre in unserem Fall der ExecButton, der das Signal ausgeben würde: Ich wurde angeklickt, tut irgend etwas! Als Empfänger würde das ScriptObject dienen. Wenn es das Signal ''angeklickt ''erhält, dann würde es den enthaltenen Code ausführen (Slot). | ||
| + | |||
| + | Konkretisieren wir das etwas mit dem dritten Beispieldialog. Vorraussetzung zum Gelingen ist hier, daß kdialog installiert ist (In OpenSuse standardmäßig enthalten unter dem Paketnamen kde4-kdialog). | ||
| + | |||
| + | Name des neuen Dialogs: | ||
| + | |||
| + | ~/Spielwiese/beispiel_3.kmdr | ||
| + | |||
| + | * ExecButton einfügen | ||
| + | * ''name:'' Begruessung3 | ||
| + | * ''text:'' Gruss | ||
| + | * Grösse anpassen | ||
| + | Als Zweites fügen wir ein ScriptObject ein (zu finden in der Symbolleiste links neben dem Wecker): | ||
| − | + | * ''name:''''' '''Script_kdialog | |
| + | * ''text:'' kdia | ||
| − | + | ''Kommandertext für das ScriptObject'' | |
| − | + | #!/bin/bash | |
| + | kdialog --msgbox "Hallo zum Dritten" | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | Fenster schließen, speichern, alles wie gewohnt. Nun stellen wir die Verbindung zwischen den beiden Objekten her: | |
| − | + | * ''Rechtsklick:''''' '''Verbindungen | |
| + | * ''Signale:'' Begruessung3 clicked() | ||
| + | * ''Slots:''''' '''Script_kdialog execute() | ||
| + | * ''Linksklick:''''' '''Verbinde | ||
| + | * ''Linksklick:''''' '''OK | ||
| − | + | Speichern, ausführen, das kennen wir ja schon. | |
| − | + | Beim Ausführen des Dialogs werden wir feststellen, daß unser ScriptObject verschwunden ist. Es handelt sich dabei um ein verstecktes Widget, welches für die Bedienung des Formulars nicht wichtig ist und damit auch nicht angezeigt wird, Ein weiteres verstecktes Widget ist übrigens der Wecker, in Kommander Timer genannt. | |
| − | |||
| − | == | + | === beispiel_4.kmdr: Externes Script ausführen === |
| + | ''Bash-Script erstellen'' | ||
| − | + | * Neue Textdatei erzeugen ( ~/Spielwiese/begruessungsscript.sh) | |
| − | * | + | * und ausführbar machen (Eigenschaften - Berechtigungen) |
| − | * | + | * Textdatei mit einem Editor (kate) öffnen |
| − | * | + | * Scriptcode eingeben und abspeichern |
| − | + | ''Code für das Bash-Script'' | |
| + | |||
| + | #!/bin/bash | ||
| + | kdialog --msgbox "Schon wieder ich..." | ||
| − | + | ''Kommander-Dialog erstellen'' | |
| − | + | * Neuen Dialog öffnen und speichern unter | |
| − | + | ~/Spielwiese/beispiel_4.kmdr | |
| − | * | + | * ExecButton einfügen |
| − | * | + | * ''name:'' Begruessung4 |
| + | * ''text:'' Externer Gruss | ||
| + | * Grösse anpassen | ||
| − | + | ''Kommander-Text für den ExecButton eintragen''''' '''(entweder über den Funktionsbrowser oder per Hand) | |
| − | + | exec("~/Spielwiese/begruessungsscript.sh") | |
| − | + | Fenster schließen, speichern, ausführen, staunen... | |
| − | |||
| − | + | == <font color="maroon">Wie geht's nun weiter</font> == | |
| + | Ich denke, das waren erst einmal genug Beispiele, um die grundlegende Bedienung von Kommander zu verstehen. Gehen wir also ins Eingemachte und wenden wir uns einem etwas komplexeren Kommander-Dialog zu, nämlich der [[Kommander/GUI|GUI für das DVB_Script]]. | ||
| − | |||
| − | + | {{Kommander_Navibox}}[[Programmierung | Zurück zur Programmierung]] | |
| − | + | [[Category:Programmierung]] | |
Aktuelle Version vom 9. August 2009, 07:54 Uhr
| Einführung: Der Weg zur GUI - Die Funktionen - Screenshots |
Inhaltsverzeichnis
Einleitung
Kommander ist ein Tool, mit dem man KDE-Dialoge erstellen kann, die über die Möglichkeiten von kdialog hinausgehen. Dieses Programm lässt sich aber auch dazu verwenden, verschiedene Aufgabenstellungen unter einer einheitlichen Bedienoberfläche zusammenzufassen.
Das Bauen von eigenen, also benutzerdefinierten Dialogen, erfordert Programmierkennnisse (C++). Möchte man aber nur eine kleine, einfache GUI mit Kommander-Bordmitteln basteln, so sind Programmierkenntnisse zwar hilfreich, aber nicht unbedingt erforderlich. Dafür stellt sich dem motivierten Anfänger ein anderes Hindernis in den Weg. Und dieses Hindernis heißt Dokumentation.
Die Bedienungsanleitung zu Kommander ist für den Nicht-Programmierer zum großen Teil unverständlich!
Hier will nun dieser Wiki-Artikel etwas Hilfestellung leisten. Es wird versucht, dem interessierten Laien den Umgang mit Kommander etwas näher zu bringen. Schaut euch zum Beispiel einmal die Bedienoberfläche für das DVB-Script an.
Ihr werdet vielleicht denken: Sowas schaff ich nicht. Das ist mir zu kompliziert. Dazu sage ich nur: Habt etwas Geduld! Ihr bekommt hier Schritt für Schritt erzählt, wie diese GUI entstanden ist.
Eine Bemerkung sei noch erlaubt, bevor wir in medias res gehen.
So ganz ohne Programmierkenntnisse werden wir doch nicht auskommen. Denn, wenn wir eine Bedienoberfläche für ein Bash-Script erstellen wollen, dann müssen wir auch wissen, wie das geht, das Programmieren eines Bash-Scriptes.
Fangen wir also an! Und keine Angst, wir beginnen erst einmal einfach, ganz einfach...
Installieren von Kommander
Ihr wolltet es einfach haben, ihr bekommt es einfach:Kommander ist bei KDE dabei und kann problemlos mit Yast installiert werden:
- Yast starten und das Root-Passwort eingeben
- Auswählen: Software installieren oder löschen
- Bei Suche eingeben: kommander und auf suchen drücken
- Folgende Pakete auswählen: kommander und kommander-Runtime
- Akzeptieren
Falls von Yast gefragt werden sollte: Nein, wir wollen keine weiteren Pakete installieren!
| Mit dem Update auf KDE 4.3 wird auch Kommander in einer Version 4.3.x angeboten. Diese Version ist im Moment nur sehr eingeschränkt funktionsfähig. Es ist darauf zu achten, sowohl kommander, als auch kommander-runtime in der Version 3.5.x zu verwenden |
Arbeiten mit Kommander
Dialog erstellen
Kommander sollte nun irgendwo im KDE-Startmenue bei den Anwendungen unter dem Menuepunkt Entwicklung - Bedienoberfläche zu finden sein. Man suche einfach nach einem Programm mit dem Namen Kommander-Editor!
Auch über die Kommandozeile können wir Kommander starten, indem wir in eine Konsole eintippen: kmdr-editor
Es erscheint das Editor-Fenster von Kommander, in dem wir Datei - neu erstellen auswählen. Im nun erscheinenden Fenster wählen wir dialog aus. Und schon befinden wir uns mitten drin im Editor-Modus und könne einen Dialog (eine GUI) ganz nach unseren Wünschen programmieren.
Dialog speichern
Das funktioniert wie bei jeder anderen KDE-Anwendung auch:
- Datei - speichern unter
- Namen eingeben, unter dem die Datei gespeichert werden soll
- OK
- Dateiname:
pfad_zur_beispieldatei/beispieldatei.kmdr
Dabei ist noch folgendes zu beachten:
Bevor ein Dialog gespeichert wird, sollten alle Unterfenster von Kommander geschlossen werden. Nur das Editor-Fenster darf noch zu sehen sein. Tut man das nicht, so kann es passieren, daß Kommander beim Schließen abstürzt und die vermeintlich gespeicherten Änderungen mit sich ins Nirwana nimmt!
Dialog ausführen (kommander-executor)
Bevor nun der fertige Kommander-Dialog gestartet werden kann, müssen wir das kmdr-file ausführbar machen : Eigenschaften – Berechtigungen
- Den vorhin (fiktiv) programmierten Dialog können wir dann starten, indem wir im Editor-Fenster auf "Exec" klicken.
- Oder wir machen es wieder mit der Bash und geben in ein Terminal folgenden Befehl ein:
kmdr-executor pfad_zur_beispieldatei/beispieldatei.kmdr
- Eine Desktop-Datei ist hervorragend dazu geeignet, den Dialog zu starten.
Vorbereitungen
Wir brauchen ein Verzeichnis, in das wir die kmdr-Dateien abspeichern, mit denen wir experimentieren wollen. Nennen wir es Spielwiese und legen es in unseren persönlichen Ordner. Diesen Namen habe ich gewählt in Anlehnung an die Spielwiese des LC-Wikis . Ein Platz zum Experimentieren eben!
- Kommander zum Editieren öffnen
- Neuen Dialog erstellen
- Dialog speichen unter
~/Spielwiese/beispiel_1.kmdr.
Beispieldialoge
Schauen wir uns kurz das Editorfenster an, das wir nun bearbeiten werden. Das Formular Form1 soll leer sein (Also den Button, der schon drin ist, einfach vergessen, den bauen wir später noch ein!)
Alles gesehen? Gut! Dann also weiter im Text...
Das erste Beispiel werde ich etwas genauer schildern, damit wir ein Gefühl für den Umgang mit Kommander bekommen.
beispiel_1.kmdr: Begrüssungstext
Dieser Dialog soll uns einen Gruß auf den Bildschirm zaubern. Dazu verwenden wir ein Kommander-Widget mit dem Namen ExecButton. Ein ExecButton führt die Anweisung aus, die in ihm als Kommander-Text gespeichert ist. Programmieren wir ihn also:
- ExecButton oben in der Symbolleiste anklicken (Quadrat mit dem OK drin)
- Im Formular durch Linksklick einfügen
Im Eigenschaftsfenster links werden einige Eigenschaften geändert:
- name: Begrüssung1
- text: Hallo Welt
Nun noch die Grösse des Buttons an den Text anpassen (Kontextmenue vom ExecButton (Rechtsklick) - Grösse anpassen)
Fehlt noch die Begrüssung selbst. Dazu wählen wir aus dem Kontextmenue des ExecButtons den Punkt Kommander-Text bearbeiten und geben folgende Anweisung ein:
message_info("Hallo Welt, hier bin ich")
Anschließen drücken wir das Bearbeiten-Fenster weg und speichern den Dialog ab. Um den Dialog auszuführen, drücken wir oben auf den Exec-Knopf (Zahnrad). Es erscheint ein Dialogfenster mit einem Button drin.
Der Button heißt, wie wir sicherlich ahnen, Hallo Welt und nicht Edit Hauptfenster. Klicken wir auf diesen Knopf, dann wird uns der Begrüssungstext angezeigt.
beispiel_2.kmdr: Der Funktionsbrowser
Es gibt noch eine Möglichkeit, den Kommander-Text, also die Anweisung, einzugeben. Das ist der Funktionsbrowser. Das Arbeiten mit ihm erscheint auf den ersten Blick zwar ziemlich kompliziert, zeigt aber die vielen Möglichgkeiten, die in Kommander stecken. Dazu erstellen wir einen neuen dialog und speichern ihn unter folgendem Namen:
~/Spielwiese/beispiel_2.kmdr
- ExecButton einfügen mit folgenden Eigenschaften:
- name: Begruessung2
- text: Hallo Universum
- Grösse anpassen und das Kommander-Text-Fenster öffnen
Unten im Fenster befindet sich im Feld Einfügen ein Button mit dem Namen Funktionen. Damit wird der Funktionbrowser gestartet (Die Inhalte in den Fenstern vergessen wir wieder. Sie waren für ein anderes Beispiel gedacht).
Das Fenster der Funktionsauswahl ist in vier Abschnitte gegliedert:
- Links lassen sich Anweisungen (Funktionen) auswählen. Diese Anweisungen sind in sinnvolle Gruppen eingeordnet
- In der Mitte ist das Feld Parameter. Hier wählen wir das Bedienelement aus, auf das die Anweisung wirken soll. In unserem Fall also: Begruessung2. Zusätzlich lassen sich, abhängig von der Anweisung, weitere Parameter eingeben. In unserem Fall der Begrüssungstext
- Rechts wird kurz beschrieben, was die gewählte Anweisung bewirkt
- Und unten erscheint der fertige Befehl, wenn wir ihn mit dem blauen Down-Pfeil eingefügt haben.
Tun wir das also und bauen damit unseren Dialog:
- Bedienelement: Begruessung2
- Gruppe: Message
- Funktion: Info
- text: Hallo Universum, schon wieder ich!
- Mit dem blauen Pfeil die Anweisung einfügen und OK drücken.
- Das Fenster Text bearbeiten wegdrücken und den Dialog speichern.
- Ausführen mit Exec oder einer anderen der oben geschilderten Möglichkeiten
Noch ein Beispiel gefällig? OK, einen hab ich noch...
beispiel_3.kmdr: Verbindungen
Kommander kann mit Signals und Slots umgehen. Was soll das denn heißen?. Na ja, ganz einfach:
Wenn wir auf dem Formular mehrere Widgets plaziert haben, dann kann es sein, daß wir mit dem einen Widget ein anderes beeinflussen wollen. Stellen wir uns also vor, wir haben den schon bekannten ExecButton eingebaut und wollen mit ihm ein Script starten, welches in einem Kommander-Widget mit dem Namen ScriptObject gespeichert ist.
Der Sender wäre in unserem Fall der ExecButton, der das Signal ausgeben würde: Ich wurde angeklickt, tut irgend etwas! Als Empfänger würde das ScriptObject dienen. Wenn es das Signal angeklickt erhält, dann würde es den enthaltenen Code ausführen (Slot).
Konkretisieren wir das etwas mit dem dritten Beispieldialog. Vorraussetzung zum Gelingen ist hier, daß kdialog installiert ist (In OpenSuse standardmäßig enthalten unter dem Paketnamen kde4-kdialog).
Name des neuen Dialogs:
~/Spielwiese/beispiel_3.kmdr
- ExecButton einfügen
- name: Begruessung3
- text: Gruss
- Grösse anpassen
Als Zweites fügen wir ein ScriptObject ein (zu finden in der Symbolleiste links neben dem Wecker):
- name: Script_kdialog
- text: kdia
Kommandertext für das ScriptObject
#!/bin/bash kdialog --msgbox "Hallo zum Dritten"
Fenster schließen, speichern, alles wie gewohnt. Nun stellen wir die Verbindung zwischen den beiden Objekten her:
- Rechtsklick: Verbindungen
- Signale: Begruessung3 clicked()
- Slots: Script_kdialog execute()
- Linksklick: Verbinde
- Linksklick: OK
Speichern, ausführen, das kennen wir ja schon.
Beim Ausführen des Dialogs werden wir feststellen, daß unser ScriptObject verschwunden ist. Es handelt sich dabei um ein verstecktes Widget, welches für die Bedienung des Formulars nicht wichtig ist und damit auch nicht angezeigt wird, Ein weiteres verstecktes Widget ist übrigens der Wecker, in Kommander Timer genannt.
beispiel_4.kmdr: Externes Script ausführen
Bash-Script erstellen
- Neue Textdatei erzeugen ( ~/Spielwiese/begruessungsscript.sh)
- und ausführbar machen (Eigenschaften - Berechtigungen)
- Textdatei mit einem Editor (kate) öffnen
- Scriptcode eingeben und abspeichern
Code für das Bash-Script
#!/bin/bash kdialog --msgbox "Schon wieder ich..."
Kommander-Dialog erstellen
- Neuen Dialog öffnen und speichern unter
~/Spielwiese/beispiel_4.kmdr
- ExecButton einfügen
- name: Begruessung4
- text: Externer Gruss
- Grösse anpassen
Kommander-Text für den ExecButton eintragen (entweder über den Funktionsbrowser oder per Hand)
exec("~/Spielwiese/begruessungsscript.sh")
Fenster schließen, speichern, ausführen, staunen...
Wie geht's nun weiter
Ich denke, das waren erst einmal genug Beispiele, um die grundlegende Bedienung von Kommander zu verstehen. Gehen wir also ins Eingemachte und wenden wir uns einem etwas komplexeren Kommander-Dialog zu, nämlich der GUI für das DVB_Script.
| Einführung: Der Weg zur GUI - Die Funktionen - Screenshots |