Kommander/GUI
| Einführung: Der Weg zur GUI - Die Funktionen - Screenshots |
Inhaltsverzeichnis
Vorwort
Im Folgenden wird die Programmierung der Bedienoberfläche für das DVB-Script beschrieben.
Dieser Artikel mag für viele uninteressant erscheinen. Ich empfehle ihn dennoch zur Lektüre, zeigt er doch einiges von den Möglichkeiten, die in Kommander stecken. Wer sich also für den Weg, den ich hier gegangen bin, interessiert, der sei herzlich eingeladen, weiter zu lesen.
Einleitung
Das DVB-Script vereinfacht die Verarbeitung eines DVB-Streams zu einer Video-DVD.
Die Helferprogramme müssen nicht mehr mühevoll von Hand gestartet werden. Das Script macht das nun für uns. Es ruft die Programme in der korrekten Reihenfolge auf und übergibt dabei die notwendigen Daten.
Und das Script wird nun über die GUI bedient. Die gewünschte Aufgabe anklicken, eine leere DVD einschieben, warten, fertig!
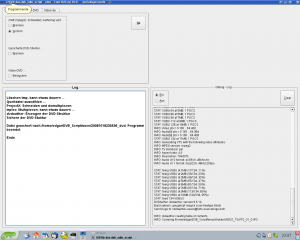
Die Bedienoberfläche wurde mit Kommander erstellt. So sieht das Ergebnis aus:
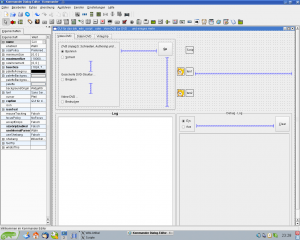
Und so sieht die GUI aus wenn sie zum Editieren mit dem kmdr-editor aufgerufen wird:
Gliederung der GUI
Ich habe die Bedienoberfläche in vier große Abschnitte eingeteilt:
Aktionenauswahl
Links oben können die gewünschten Aktionen durch Drücken vom Buttons ausgewählt werden. Folgende Kommander-Widgets sind dabei beteiligt:
- RadioButton: Auswahl der Aktionen (Brennen, Sichern, usw.)
- Label: Dient zur Anzeige von Kommentaren (Video-DVD...)
- ButtonGroup: Hierin sind die RadioButtons und die Labels organisiert
- ExecButton: Damit wird die ausgewählte Aktion gestartet (Go)
- EditorTabWidget: Weitere Aktionen können über Reiter sichtbar gemacht werden
Log
Im Log-Fenster links unten wird angezeigt, welcher Bearbeitungsschritt gerade am arbeiten ist. Hier bürgen folgende Widgets für das Gelingen:
- TextBrowser: Hierin erfolgt die Anzeige
- GroupBox: Sieht einfach besser aus, wenn der TextBrowser da drin liegt
Debug-Log
Rechts unten ist das Debug-Log zu finden. Damit kann man, wenn es gewünscht wird, noch genauere Anzeigen zum laufenden Scripts bekommen. Da hier die Ausgabe des Standard-Fehlerkanal angezeigt wird, kann man gut nachverfolgen, wo es Probleme gegeben hat, wenn etwas nicht so klappt, wie man es sich eigentlich vorstellt.
- TextWidget: Ausgabe von stderr (Standard-Fehlerkanal)
- RadioButton: Steuern die Aktualisierung der Ausgabe (Ein, Aus)
- ButtonGrop: Darin sind die RadioButtons organisiert
- ExecButton: Fensteranzeige leeren (Clear)
- GroupBox: Läßt das, was zusammen gehört, auch so erscheinen
Unsichtbare Widgets
Klingt gut, der Titel, oder? Ja, die Widgets rechts oben sind tatsächlich unsichtbar im kmdr-executor. Editiert man aber den Dialog mit dem kmdr-editor, dann sieht man sie natürlich (wie durch Zauberei).
- ScriptObject: Diese drei Objekte enthalten ausführbaren Programm-Code
- Timer: Periodische Abfrage der Anzeigefenster
- blaue Abstandslinien: Sind für das Layout wichtig
Playlist
Bei den "unsichtbaren Widgets" befindet sich noch ein Knopf mit dem Namen Playlist starten.
- ExecButton: Playlist starten
Das Formular
Wir haben bereits in der Einleitung gesehen, wie ein neuer Kommander-Dialog erstellt wird. Ganz kurz noch einmal zu Wiederholung:
- kmdr-editor starten
- Dialog drücken bzw. Datei - neu
- Den Dialog speichern unter einem sinnvollen Namen
Das Formular (EditorDialog) bekommt von uns nun folgende Eigenschaften zugeteilt:
- name: GUI
- baseSize: Breite 1024, Höhe 768
- caption: dvb_wiki_script oder Vom DVB zur DVD und einiges mehr
name
Die Zuteilung eines aussagekräftigen Namens, mit dem das Element angesprochen werden kann, ist eminent wichtig. Ich hatte dies beim Programmieren der GUI versäumt. Erst, als die Zuordnung der Elemente mit steigender Komplexität des Dialogs immer undurchsichtiger wurde, musste ich nachträglich Namen vergeben, um das Chaos etwas einzudämmen. Drum, die Namensgebung der Widgets konsequent gleich von Beginn an durchziehen!
baseSize
Die Basis-Grösse ist die Fenstergrösse, mit der Kommander den Dialog startet. Man könnte auch sagen, der Dialog ist optimiert für eine Bildschirmgrösse von 1024 x 768 Pixel.
caption
Und die Überschrift... Na ja, irgend etwas musste ich ja rein schreiben.
Das Log
Weiter mit dem Log-Fenster links unten.
Funktionsweise
Das DVB-Script ist so programmiert, daß immer wieder Meldungen über den aktuellen Stand der Videobearbeitung in eine Datei geschrieben werden:
echo "text" >> ~/dvbscript/fenster_fortschritt
Diese Log-Datei wird von Kommander mit Hilfe eines Timers und eines ScriptObjects alle 500ms abgefragt. Das Ergebnis der Abfrage wird dann in das Log-Fenster (den TextBrowser) geschrieben.
Bausteine
TextBrowser
Wir plazieren einen TextBrowser (aus der Symbolleiste) irgendwo auf dem Formular und stellen folgende Eigenschaften ein:
- name: fenster1
- minimumSize: Breite 490, Höhe 350
Die Angabe einer Minimum-Größe ist notwendig, damit das Fenster beim Layout nicht geschrumpft wird.
GroupBox
Auch dieses Widget wird auf eine freie Stelle im Formular kopiert.
- name: rahmen
- font-Punktgröße: 12
- font-Fett: wahr
- title: Log
- hAlign: AlignHCenter
- vAlign: AlignVCenter
Der Fenstertitel Log wird vertikal und horizontal zentriert (Align) dargestellt, erhält zur Hervorhebung eine Schriftgröße von 12 Punkten und wird zusätzlich fett formatiert.
Layout
- Mit der Maus wird die GroupBox so groß gemacht, daß der TextBrowser vollständig hineinpasst
- Anschließend wird der Browser in die Box geschoben
- Die GroupBox wird markiert und aus dem Kontextmenue folgender Befehl ausgewählt:
- In einem Raster anordnen (Die neun kleinen Quadrate)
Damit ist der TextBrowser fest in der GroupBox verankert und kann zusammen mit der Box an einen passenden Ort auf dem Formular geschoben werden.
Das Log-Fenster ist fertig. Es fehlt nur noch der Inhalt.
ScriptObject
Wir haben vorhin gesehen, daß der Bearbeitungsfortschritt des DVB-Scriptes in folgende Datei geschrieben wird:
~/dvbscript/fenster_fortschritt
Den Inhalt dieser Datei fragen wir mit einem ScriptObject ab.
Erzeugen wir also ein ScriptObject mit folgenden Eigenschaften:
- name: refresh_fenster1
- text: fen1
Unser ScriptObject enthält, wie der Name schon andeutet, ausführbaren Scriptcode. In welcher Sprache wir das Script erstellen, bleibt uns überlassen. Verwenden wir diesmal den Kommander-Scriptcode:
fenster1.setText(file_read(env("HOME")+"/dvbscript/fenster_fortschritt"))
Um diesen Code einzugeben, haben wir aus dem Kontextmenue des ScriptObjects natürlich den Punkt Kommander-Text bearbeiten ausgewählt.
Hier kommt nun eine kurze Erläuterung, was diese Zeile bedeutet:
Die Shell-Variable HOME enthält den Pfad zum Heimatverzeichnis des Nutzers. Mit env("HOME") wird diese Variable von Kommander ausgelesen. Der Pfad wird noch ergänzt (String-Addition), so daß in den Klammern dann folgendes steht: ~/dvbscript/fenster_fortschritt.
Der Inhalt der Datei, auf die der Pfad zeigt, wird mit dem file_read-Befehl gelesen und dem Widget fenster1 als Text übergeben.
Zwischenbemerkung 1
Habe ich übrigens schon erwähnt, daß es nicht ganz ohne Sinn ist, die bisherige Arbeit von Zeit zu Zeit zu speichern? Falls nicht, dann erinnere ich hiermit daran. Falls doch, na ja, dann schadet es auch nichts, noch einmal davon zu sprechen.
Zwischenbemerkung 2
Wir haben bis jetzt folgende Widgets installiert:
- Formular mit dem Namen GUI
- GroupBox mit dem Namen rahmen
- TextBrowser mit dem Namen fenster1
- ScriptObject mit dem Namen refresh_fenster1
Widgets lassen sich im Programm über ihre Namen ansprechen. Wir können die Eigenschaft text des TextBrowsers also auch per Programm füllen, was wir mit Hilfe des ScriptObjects ja tun. Dieser Text erscheint dann im Ausgabefenster des TextBrowsers, also in unserem Log-Fenster.
Was uns nun noch fehlt, das ist, das ScriptObject zu starten, und zwar regelmäßig. Doch auch hierfür bietet Kommander ein Widget an, nämlich den Timer, der aussieht wie ein uralter Wecker.
Also, installieren wir im Formular einen solchen Timer und geben ihm folgende Eigenschaften:
Der Timer
- name: Timer_Log
- interval: 500
Das bedeutet, alle 500ms wird das getan, was wir in den Kommander-Text des Timers geschrieben haben bzw. jetzt schreiben werden:
refresh_fenster1.execute
Diese Anweisung bewirkt, daß der im ScriptObject enthaltene Code alle halbe Sekunden ausgeführt wird.
Jede halbe Sekunde wird also der Inhalt der Datei ~/dvbscript/fenster_fortschritt in die Eigenschaft text von fenster1 geschrieben und damit angezeigt.
Ganz fertig sind wir aber immer noch nicht, denn der Timer muß erst einmal gestartet werden:
Verbindungen (Signals und Slots)
Wie das mit den Verbindungen funktioniert, habe ich in der Einleitung zu erklären versucht. Hier die aktuelle Anwendung dieses Prinzips von signals and slots:
- Signale: GUI widgetOpened()
- Slots: Timer_Log execute()
Wenn das Formular mit dem Namen GUI geöffnet wird (was immer dann passiert, wenn wir den Dialog starten), dann läuft der Timer los.
Und damit ist, nebenbei gesagt, die Programmierung des Log-Fensters abgeschlossen. Weiter geht es mit dem DebugLog.
Das Debug-Log
Funktionsweise
Das Debug-Log funktioniert ähnlich wie das normale Log, wobei ich gestehen muß, ein paar kleine Feinheiten eingebaut zu haben. Aber die schauen wir uns später an, zuerst der Überblick:
Im DVB-Script wird der Standard-Fehlerkanal (stderr) in eine Datei geschrieben:
exec 2> ~/dvbscript/fenster_debug
Die Datei, die alle 500ms abgefragt wird, heißt diesmal also debugfenster.
Wer nun denkt, hier erscheinen nur Fehlermeldungen, der sieht sich getäuscht. Bash-Anweisungen bzw. -Tools schicken auch Betriebsmeldungen über stderr. Wie gesprächig so eine Anweisung sein darf, das läßt sich oftmals einstellen über die Option --verbose.
Über den Clear-Button läßt sich der Text im Debug-Log löschen (Nur die Anzeige, nicht der Dateiinhalt, der wird erst beim nächsten Scriptstart niedergemacht).
Die Ein-/Aus-Knöpfe dienen zum Ein- bzw. Ausschalten der Anzeige im Debug-Log (vor dem Script-Start). Nach Beendigung des Script-Laufes kann mit ihnen die Fokussierung des Log-Fensters auf die jeweils aktuellen Logzeilen ausgeschalten werden. Dann kann das komplette Log betrachtet werden.
Und noch eine letzte Kleinigkeit
Als Anzeigeobjekt habe ich diesmal nicht einen TextBrowser verwendet, sondern ein TextEdit-Widget, welches ich auf ReadOnly geschalten habe.
Bekannte Bausteine 1
TextEdit
- name: TextEdit_Debug_Log
- minimumSize: Breite 470, Höhe 350
- readOnly: Wahr
GroupBox
- name: GroupBox2
- title: LogDebug
- hAlign: AlignHCenter
- vAlign: AlignVCenter
ScriptObject
- name: refresh_fesnster2
- text: fen2
- Kommandertext:
TextEdit_Debug_Log.setText(textfile_read(env("HOME"+"/dvbscript/fenster_debug"))
TextEdit_Debug_Log.scrollToBottom
Hier ist eine neue Funktion hinzugekommen:
TextEdit_Debug_Log.scrollToBottom
Diese Funktion sorgt dafür, daß in unserem Debug-Log immer das Ende der Log-Datei angezeigt wird.
Der Timer
- name: Timer_Debug
- interval: 500
- Kommandertext:
refresh_fenster2.execute
Verbindungen (Signals und Slots)
Signale: GUI widgetOpened()
Slots: Timer_Debug execute()
Zwischenbemerkung 3
Bis jetzt war alles so, wie bein normalen Log-Fenster. Genauere Erklärungen erübrigen sich also. Kommen wir also nun zu den zusätzlichen Elementen:
Neue Bausteine
RadioButton
Ein-Knopf
- name: RadioButton_Ein
- text: Ein
- checked: Wahr
Dieser Druckknopf hat zwei Zustände: gedrückt und nicht gedrückt. In diesem Fall wurde mit der Eigenschaft checked festgelegt, daß der Knopf per default gedrückt ist.
Für die beiden Zustände kann auch unterschiedlicher Kommandertext eingegeben werden. Das bedeutet, wenn der Button gedrückt ist, wird etwas anderes ausgeführt als in ungdrücktem Zustand.
Dies aber nur zur Information. Wir benötigen in unserem Fall gar keinen Kommandertext, da wir den Knopf über die signals and slots abfragen werden.
Aus-Knopf
- name: RadioButton_Aus
- text: Aus
Der Aus-Knopf ist per default nicht gedrückt.
ButtonGroup
Die beiden RadioButtons dürfen nur selektiv angesprochen werden können. Wenn also der eine Knopf An ist, muß der andere Aus sein. Das können wir erreichen, indem wir die Buttons in eine ButtonGroup packen.
- name: ButtonGroup2
- minimumSize: Breite 60, Höhe 60
- exclusive: Wahr
Die ButtonGroup kann also über die Bezeichnung ButtonGroup2 angesprochen werden, hat eine Mindestgröße von 60 x 60 Pixeln und stellt sicher, daß exclusiv nur einer der enthaltenen Buttons gedrückt ist.
Layout
Das Layout ist schnell erledigt. Einfach die beiden RadioButtons in die Button Group schieben, diese markieren und auswählen: Bedienelemente im Raster anordnen
Bekannte Bausteine 2
ExecButton
- name: ExecButton_Clear
- minimumSize: Breite 60, Höhe 60
- text: Clear
- Kommandertext:
RadioButton_Aus.setChecked(true) Timer_Debug.cancel TextEdit_Debug_Log.clear
Das Drücken des Clear-Buttons bewirkt also folgendes:
- Der Aus-Knopf wird gedrückt (wodurch der Ein-Knopf wird über die Eigenschaft exclusive der ButtonGroup ausgeschalten).
- Der Timer, der das Debug-Fenster mit Hilfe des ScriptObjects refresh_fenster2 ständig aktualisiert, wird gestoppt.
- Und das Debug-Log-Fenster wird geleert.
Verbindungen (Signals and slots)
für den Aus-Knopf
- Signale: RadioButton_Aus pressed()
- Slots: Timer_Debug cancel()
Sobald der Aus-Knopf gedrückt wird, wird der Debug-Timer gestoppt.
für den Ein-Knopf
- Signale: RadioButton_Ein pressed()
- Slots: Timer_Debug execute()
Mit dem Drücken des Ein-Knopfes wird der Debug-Timer gestartet.
Diese Knöpfe lassen sich übrigens nicht mehr verändern, wenn eine Videobearbeitungsfunktion gestartet wurde. Sie müssen entweder vorher oder nach Abschluß der Bearbeitung eingestellt werden.
- vorher: Die Anzeige des Debug-Logs kann aktiviert oder deaktiviert werden
- nachher: Die Fokussierung der Anzeige auf das Dateiende kann ein- bzw. ausgeschalten werden.
Layout des Debug-Logs
So, die Programmierung des Debug-Logs ist nun abgeschlossen. Jetzt müssen nur noch die einzelnen Elemente dahin verfrachtet werden, wo sie in der fertigen GUI zu erscheinen haben.
Dazu machen wir die GroupBox so groß, daß alle eben erstellten Widgets hineinpassen. Und diese schieben nun wir in die Box (den Clear-Button, die ButtonGroup mit den Radio-Buttons und das Anzeigefenster TextEdit)
Zwischen die ButtonGroup und den Clear-Button fügen wir nun noch einen Abstand ein (Füge Abstand ein, so heißt das dazu notwendige Teil oben aus der Symbolleiste)
Nun markieren wir die GroupBox und ordnen die enthaltenen Bedienelemente im Raster an (kennen wir schon, den Befehl, oder?) und stellen fest, daß wir fertig sind mit dem Debug-Log.
Übrigens, probiert es einmal aus und laßt den Abstand weg. Das gibt interessante Effekte beim Layout!
Die Aktionen
Vorbemerkung
Es gibt eine Vielzahl von Möglichkeiten der Videobearbeitung, von denen ich beispielhaft nur einige ausgewählt habe, um sie über die GUI anzusteuern. Der Grund ist alleine darin zu sehen, daß ich nicht die Absicht habe, ein fertiges Universalprogramm zu präsentieren. Vielmehr liegt die Intention darin, die Wege zu einem solchen Programm dem Leser näherzubringen und ihn damit in die Lage zu versetzen, selbst den Versuch zu wagen und sein eigenes Programm zu erstellen.
Funktionsweise
Ich habe die Aufgaben in drei Gruppen eingeteilt:
- DVB-Stream ==> Video-DVD
- DVB-Stream ==> Daten-DVD
- Videoclips ==> Playlist
Diese Gruppen sind über Reiter anwählbar. Die Reiter werden übrigens gerne auch einmal Tabs genannt und so ist es vielleicht verständlich, daß das hier zum Zuge kommende Kommander-Widget TabWidget heißt (wie alle anderen Bedienelemente auch in der Symblleiste zu finden).
Die Bedienung ist einfach:
- gewünschte Gruppe auswählen
- gewünschte Aktion markieren
- Auf Go drücken
Vorbereitung
Im TabWidget befindet sich eine ButtonGroup, in der die Radio-Buttons und Labels (Überschriften) organisiert sind. Bauen wir also zuerst die ButtonGroup mit Inhalt. Wie das funktioniert, wissen wir ja inzwischen.
RadioButtons
Im der Gruppe Video-DVD von oben nach unten:
Brennen
- name: RadioButton_11
- text: Script.execute(11)
- checked: Wahr
Sichern
- name: RadioButton_12
- text: Script.execute(12)
Brennen
- name: RadioButton_13
- text: Script.execute(13)
Bedrucken
- name: RadioButton_81
- text: Script.execute(81)
Es handelt sich jeweils um Kommandertext für den Zustand checked (also, Knopf gedrückt).
Labels
In der Gruppe Video-DVD von oben nach unten:
Label 1
- name: Label1
- text: DVB (mpeg2): Schneiden, Authoring und ...
label 2
- name: Label2
- text: Gesicherte DVD-Struktur ...
Label 3
- name: Label3
- text: Video-DVD ...
ButtonGroup
- name: ButtonGroup_Video_DVD
- exclusive: Wahr
Das Layout der ButtonGroup nicht vergesseen!
Dann brauchen wir noch einen ExecButton als Start-Knopf:
ExecButton
- name: ExecButton_Start_Video_DVD
- minimumSize: Breite 60, Höhe 60
- text: Go
- Kommandertext:
ButtonGroup_Video_DVD.text
Und wir brauchen das TabWidget selbst, in der die ganze Choose untergebracht ist.
TabWidget
- name: TabWidget1
- pageTitle: Video-DVD
Nun die ButtonGroup mit den ganzen Bedienelementen und den Go-Knopf ins TabWidget schieben, Layout erstellen und fertig!
Fertig? Nein, doch noch nicht ganz, denn uns fehlen ja noch die zwei anderen Reiter. Aber die sind auch geschwind erstellt, und zwar so:
- Rechtsklick auf das TabWidget
- Seite hinzufügen...
- Seitentitel bearbeiten... (Was hier eingetragen wird, das dürft ihr raten).
Zwischbemerkung 3
Die beiden letzten Tab-Seiten brauchen natürlich auch noch Inhalte. Hier unterscheidet sich die Vorgehensweise nicht von dem, was wir gerade auf der ersten Tab-Seite produziert haben. Deshalb hier nur kurz und ohne weiteren Kommentar die Elemente und deren Inhalte:
RadioButtons der Gruppe Daten-DVD
Brennen
- name: RadioButton_21
- text: Script.execute(21)
- checked: Wahr
Sichern
- name: RadioButton_22
- text: Script.execute(22)
Brennen
- name: RadioButton_23
- text: Script.execute(23)
Bedrucken
- name: RadioButton_82
- text: Script.execute(82)
.
Labels der Gruppe Daten-DVD
Label 4
- name: Label4
- text: DVB (mpeg2): Schneiden, Wandeln zu TS und ...
Label 5
- name: Label5
- text: Gesicherte TS-Files ...
Label 6
- name: Label6
- text: Daten-DVD ...
.
ExecButton der Gruppe Daten-DVD
- name: ExecButton_Start_Video_DVD_2
- minimumSize: Breite 60, Höhe 60
- text: Go
- Kommandertext:
ButtonGroup_Daten_DVD.text
ButtonGroup der Gruppe Daten-DVD
- name: ButtonGroup_Daten_DVD
- exclusive: Wahr
.
RadioButtons der Gruppe Videoclip
Alle Tonspuren
- name: RadioButton_31
- text: Script.execute(31)
- checked: Wahr
AC3
- name: RadioButton_32
- text: Script.execute(32)
MP2
- name: RadioButton_33
- text: Script.execute(33)
MP2 normalisiert
- name: RadioButton_37
- text: Script.execute(37)
MP2
- name: RadioButton_34
- text: Script.execute(34)
MP2 normalisiert
- name: RadioButton_38
- text: Script.execute(38)
.
Labels der Gruppe Videoclip
Label 7
- name: Label7
- text: Videoclip (mpeg2): Schneiden und speichern ...
Label 8
- name: Label8
- text: Videoclip (mpeg1) speichern ...
.
ExecButton der Gruppe Videoclip
- name: ExecButton_Start_Video_DVD_3
- minimumSize: Breite 60, Höhe 60
- text: Go
- Kommandertext:
ButtonGroup_Videoclip.text
ButtonGroup der Gruppe Videoclip
- name: ButtonGroup_Videoclip
- exclusive: Wahr
Nun fehlt aber doch noch etwas ganz wichtiges, nämlich das Teil, in dem unser Arbeitsscript stehtt:
ScriptObject
- name: Script
- text: Script
- Kommandertext: Der Code des Arbeitsscriptes
Das Zusammenspiel der Elemente
Jetzt wird es interessant. Denn nachdem wir das TabWidget fertiggestellt haben, werden wir nun erfahren, wie das alles auch funktioniert. Also...
Das Prinzip
Durch das Drücken eines RadioButtons wird die im Kommandertext enthaltene Kennzahl an das ScriptObject und damit an das Arbeitsscript weitergeleitet. Dieser Vorgang wird gestartet durch das Drücken auf den Go-Button.
Das Arbeitsscript übernimmt die Kennzahl, wertet sie aus und startet die gewünschten Arbeitsschritte zur Videobearbeitung,
Das schauen wir uns an einem Beispiel etwas genauer an:
So geht's
Der erste RadioButton "Brennen" der Gruppe Video-DVD enthält den Kommandertext:
Script.execute(11)
Da sich es sich hier um Kommandertext für den Zustand checked des RadioButtons handelt, wird der darin enthaltene Befehl nicht direkt ausgeführt, sondern steht für weitere Untaten zur Verfügung und zwar als Inhalt der ButtonGroup, in der sich der RadioButton befindet.
Dieser Inhalt wird vom ExecButton (Go) ausgelesen mit dem Befehl
ButtonGroup_Video_DVD.text
und gleich ausgeführt (Ist ja auch Sinn eines ExecButtons).
Noch einmal:
Durch Drücken von Go wird der Befehl Script.execute(11) ausgeführt. Dieser Befehl startet das im ScriptObject befindliche Arbeitsscript und übergibt ihm dabei als Argument die Kennzahl 11. An Hand dieser Kennzahl werden nun vom Bashscript die einzelnen Arbeitsschritte der Videobearbeitung aufgerufen.
Die Playlist
Der ExecButton
Wie oben schon erwähnt habe ich in der Nähe der "unsichtbaren Widgets" noch einen ExecButton eingebaut, mit dem die Playlist der Videoclips gestartet werden kann.
- name: ExecButton5 (Da habe ich es doch glatt versäumt, einen anständigen Namen für den Knopf zu vergeben)
- text: Playlist abspielen
- Kommandertext:
execBackground(file_read(env("HOME")+"/dvbscript/playlist_starten"))
Das Problem
Die Playlist soll als Hintergrundprozess starten und somit auch dann weiterlaufen, wenn die GUI beendet wird. Das ist in der Bash überhaupt kein Problem: Es genügt ein
nohup xine -P /pfad_zur_playlist/playlist &
Tippen wir diesen Befehl also in das Arbeitsscript ein und starten, wie von den Aktionen gewohnt durch Übergabe einer Kennzahl an das Arbeittsscript:
Script.execute(71)
Wir werden feststellen, daß es nicht funktioniert. Kommander kommt mit dem & im Befehl nicht zurecht. Lassen wir das & weg, dann können wir die Wiedergabeliste starten. Allerdings wird sie beendet, wenn wir die GUI schließen.
Das ist nicht so, wie wir uns das vorgestellt haben.
Macht aber nichts, tricksen wir halt ein bißchen:
execBackground("xine -P /pfad_zur_playlist/playlist")
Dieser Befehl in unserem execButton hinterlegt, würde das Problem lösen, ist aber noch ein bißchen unflexibel, da der im Arbeitsscript ermittelte xine-Pfad nicht übergeben werden kann.
Die Lösung
Macht wiederum nichts. Lassen wir das Arbeitsscript den Befehl, so wie er ausgeführt werden soll, in eine Textdadei zu schreiben:
echo "$xine -P $hauptverzeichnis/playlist -a 1 -l=shuffle" > $hauptverzeichnis/playlist_starten
und lesen diese Datei über den execButton aus:
execBackground(.....)
Führe den Bashbefehl in den Klammern im Hintergrund aus
file_read(....)
Der Befehl Befindet sich in einer Dateo, die mit dieser Anweisung gelesen wird
env("HOME")+"/dvbscript/playlist_starten"
Und das ist der Pfad zu dieser Datei
Nachbemerkung
Das war es dann wohl. Was bleibt noch zu sagen? Layout nicht vergessen! Und zwischendurch mal abspeichern, das Ganze ... oder hatte ich das schon mal erwähnt? ... Ich weiß es nicht mehr.
| Einführung: Der Weg zur GUI - Die Funktionen - Screenshots |